Downloading Playback Data
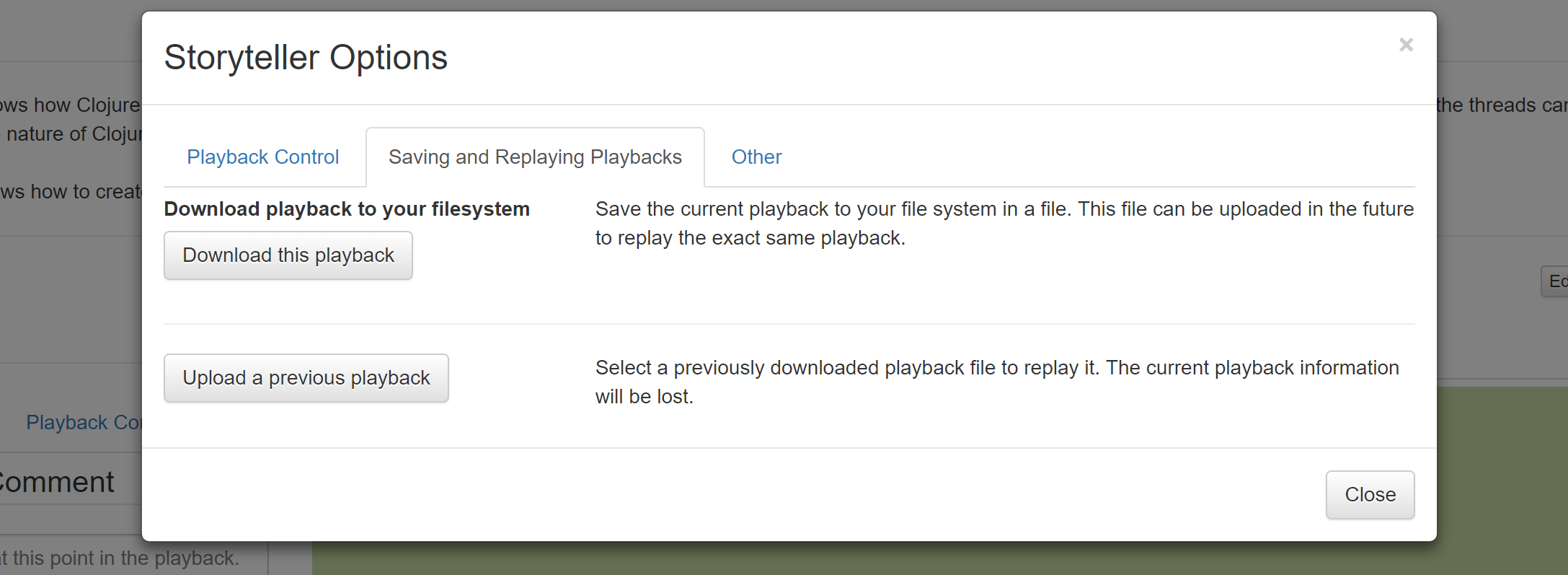
The data required to recreate a Storyteller playback can be downloaded from the 'Options' link in the bottom right corner of the playback window. The file that will be downloaded to your machine is a JavaScript Object Notation (JSON) file. This is the minimal amount of data needed to animate a playback. Find out more about options here.
Tip: This is the file that can be used when sending a playback to another person or when uploading to a playback repository service.

Saving the Web Page
It is possible to share a playback with others by downloading the web page created by Storyteller. Every playback
in a browser is a complete, self-contained html file that can be distributed to others. Use the browser's 'Save As'
feature (ctrl/cmd + s) to save the html file to a computer's hard drive. The playback can be viewed by
opening up the html file using the browser (ctrl/cmd + o). A web server is not required to view a playback.
The VS Code plugin is not required simply to view playbacks either. All a viewer needs in order to watch a playback is
a web browser and the single html file.
Once an html playback file has been saved it can be distributed to others by storing it on a personal web server, sending it as an email attachment, adding it to a course learning management system, etc.
Tip: Because of the way dynamic web pages work new comments added to a playback will not be present in a downloaded playback using the 'Save As' approach unless a fresh copy is requested from the internal web server. The easiest way to ensure that all the comments are present is to refresh the browser window before performing the save.
Downloading Code
If a viewer has access to a playback html file then they can download the code at any point in the playback. VS Code is not required in order for a viewer to download the code. All a viewer needs to do is click the "Download Files at this Point" button and save the zip file that gets created. After the zip file is expanded all of the code in the playback will be in the unzipped directory in the same state as when it was downloaded.
More information about downloading code can be found here here.
Making Changes to Code in a Playback
If a viewer does have VS Code and the Storyteller plugin installed then they can build off of
the code in any playback. The viewer will move the playback to the point where they want to build from
and download the code by clicking the "Download Files at this Point" button. Next, they will unzip the
file that is downloaded. Using VS Code they can open the project directory (this is the directory
that has a sub-directory called .storyteller in it). VS Code will notice that this is a
Storyteller project and begin tracking any new changes that are made.
Tip: There is a registered developer that is associated with every downloaded Storyteller project. Remember to create and register a new developer before making any new changes. Find out more about managing developers here.